خدمات
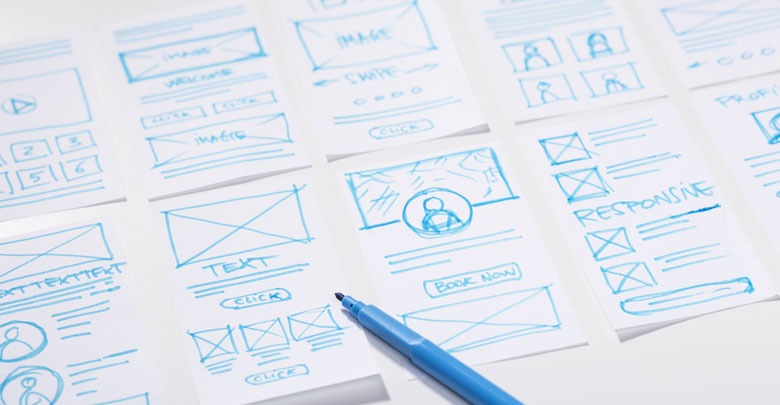
طراحی گرافیک و رابط کاربری
رابط کاربری به عنوان عامل اصلی تعامل با کاربر، نقش بسیار مهمی دارد. اگر به دنبال مطالعه و کسب اطلاعات در مورد رابط کاربری و یا بهبود آن هستید پیشنهاد می کنیم حتما این مطلب را مطالعه نمایید. در ابتدا باید به این سوال مهم و اساسی پاسخ دهیم که رابط کاربری چیست و چه نقشی دارد؟ همچنین لازم به ذکر است در این مقاله بصورت اختصاصی بر روی بهبود رابط کاربری سایت بحث خواهیم کرد و موارد دیگر بصورت کلی مطرح خواهند شد.

رابط کاربری چیست
رابط کاربری یا UI مخفف User Interface می باشد. در واقع UI عامل تعامل سیستم مورد نظر با کاربر است. عامل UI در حالتهای مختلفی بر روی انواع سیستم ها وجود دارد. از سایت گرفته تا نرم افزار، سیستم عامل و … همگی به نوعی دارای رابط کاربری هستند. ابزاری که امکان کار را با سیستم مورد نظر در اختیار ما قرار می دهد به نوعی می توان از آن به عنوان رابط کاربری یاد کرد. بهبود رابط کاربری یکی از اساسی ترین مباحث در دنیای IT می باشد. به اینصورت که ابزار تعاملی را بگونه ای بهبود داد که کاربر بتواند خیلی راحت و بدون مشکل با سیستم مورد نظر کار کند.
رابط کاربری سایت
همانطور که می دانید UI نقش بسیار موثری در جذب، حفظ و هدایت کاربر دارد! اگر UI سایت بصورت درست و کارشناسی شده طراحی و پیاده گردد کاربران به راحتی خواهند توانست با سایت تعامل خوبی برقرار کنند. اما در غیر اینصورت حتی با وجود ساختار و محتوای ارزشمند در سایر بخش های سایت، نمی توان انتظار بازخورد مناسبی از تعمال کاربران با سایت داشت. برای اینکه بتوانیم UI مناسبی را طراحی و پیاده سازی کنیم می بایست بیش از همه به دنبال این باشیم که کاربران با چه رابط کاربری راحتتر هستند. همچنین مهیا نمودن دسترسی آسانتر یکی از موارد قابل توجه است.
رابط کاربری موبایل
هر شرکت سازنده موبایل، رابط کاربری خاصی را بر روی محصول خود ارائه می کند. اگر توجه داشته باشید UI موجود در برخی گوشی ها چنان هوشمندانه و دقیق، طراحی و پیاده شده است که در هنگام استفاده از آن احساس خوبی به ما دست می دهد. اما اگر این موضوع رعایت نشود حس خوبی به کاربر منتقل نخواهد شد. توجه به راحتی، سبک طراحی، دسترسی بهتر و سریعتر از جمله مواردی هستند که می بایست در UI موبایل به آنها توجه شود.
رابط کاربری نرم افزارها
در واقع UI نرم افزارها و اپلیکیشن ها نماینده ای از سمت ساختار و محتوای آن است. به این معنی که در مراحل اولیه کار با آن، این حق را به کاربر می دهد تا در مورد کلیت نرم افزار اظهار نظر کرده و قضاوت کند. اگر نرم افزار یا اپلیکیشنی دارید که می خواهید بهترین UI ممکن را برای آن طراحی کنید به موارد زیر توجه داشته باشید:
- سبک طراحی متناسب با نرم افزار
- تعیین ابزارهای شاخص و پراهمیت
- دسترسی آسان به بخش های پراستفاده
- پرهیز از شلوغی بخصوص در اپلیکیشن های موبایل
- آنالیز رفتار کاربران و بهبود UI در آپدیت های بعدی
- آنالیز رقبا و استفاده از سبک های موفق